Introduction
Whether they are edge cases, server-related problems, or other types of faults, errors will likely occur in our apps. As a result, numerous techniques have been created to stop these problems from affecting the user and developer experience. In fact, companies prefer to hire React developers that are well-versed in the fundamentals of React. This notion may be important for you to grasp in order to learn the necessary methods. One such approach in React is the use of error boundaries.
Error Boundaries in React Application
In order to detect and handle JavaScript problems that happen in the UI components of our component, error boundaries were added to React 16 version. Therefore, error boundaries only detect problems that happen inside Hooks like useEffect, lifecycle methods, and render methods. The React documentation states that error borders do not address mistakes in:
- Handlers of events
- Asynchronous function
- Rendering on the server
Therefore, error boundaries essentially only deal with errors in the portions of our code that use React.
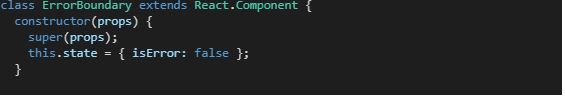
To establish an error boundary, simply define a state variable and a class component to test whether the error boundary has detected an error. Additionally, our class component must have three methods at least:
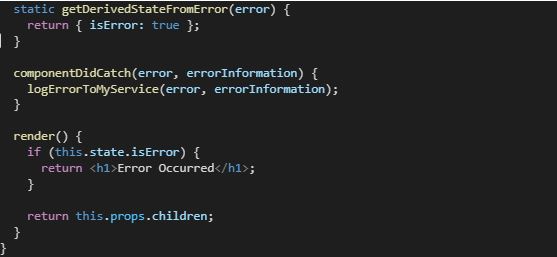
- The error boundary’s state is updated using a static method called getDerivedStateFromError.
- When one of our error borders detects an error, there is a componentDidCatch lifecycle function for carrying out actions, including logging to an error logging service.
- A render function for rendering the fallback UI in the event of an error or the child of our error boundary.
Here is an example of what our basic error border should look:
React – error – boundary
Developers can use react-error-boundary, a wrapper over React’s error boundary, to implement error boundaries in code without having to create them from scratch. With react-error-boundary, we can easily surround components where we anticipate issues with the ErrorBoundary component that is already given and pass in additional props to modify the behavior of our error boundary.
In this blog, we’ll go through how to handle errors in a React application step by step using react-error-boundary.
Let’s examine the services the library provides.
ErrorBoundary Component
The primary component offered by react-error-boundary is the ErrorBoundary component. With less code, it enables us to implement the normal React error boundary.
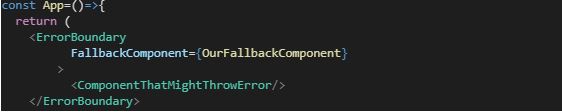
Here’s an example of how ErrorBoundary can be used:
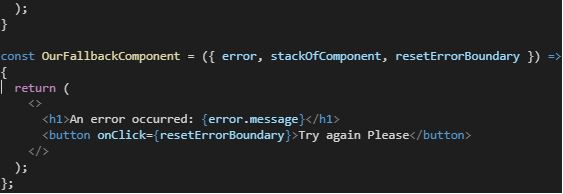
To render our fallback component if there is an error (that can be detected and handled by react-error-boundary), we simply wrap our component in the ErrorBoundary component in the component shown above and send ourFallbackComponent to the FallbackComponent parameter.
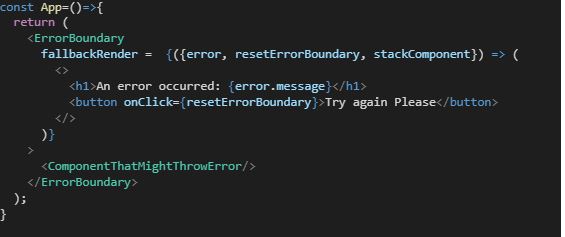
Additionally, we have the fallbackRender prop, a render prop-based API that allows us to declare our fallback component inline. This code block uses the fallbackRender prop and is displayed above:
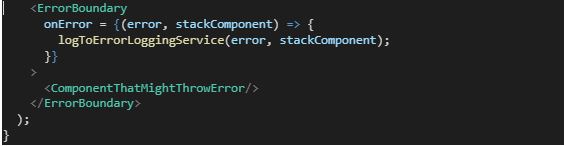
Additionally, the ErrorBoundary contains an onError property that serves as a listener and is activated whenever our error boundary detects and responds to an error in one of its child components. We can opt to report these errors from here to whichever error logging service we may be utilizing.
Resetting Error Boundaries
Additionally, react-error-boundary gives our code a mechanism to recover from errors that our error borders have detected. Reset keys and the resetErrorBoundary function given to the fallback component are used to do this.
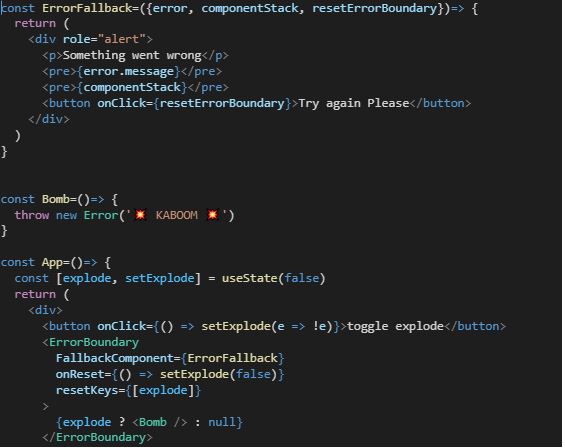
Using a code block example pulled directly from the React documentation is the best method to demonstrate how this works:
As we can see from the code above, a state Hook was developed and utilized to decide whether the App component rendered an error-safe component or a Bomb component that throws errors. The error boundary component was further given reset keys. If the error boundary’s internal state is reset, it is determined by these reset keys. The error boundary’s internal state will be reset if one of the reset keys is changed while renderings are in progress.
On the other hand, invoking the resetComponent function causes our ErrorBoundary component’s onResethandler to be called, at which point we set the value of our explosion state to false. This results in the rendering of an error-safe component by our app component.
We also have the onResetKeysChange handler, which is activated when the reset keys’ values change, resetting the internal state of the error boundary.
useErrorHandler Hook
The react-error-boundary library’s ability to let developers use error boundaries to catch issues that traditional React error boundaries wouldn’t normally be able to is another fantastic feature. As a result, we are now able to leverage error boundaries to detect mistakes in API queries, event handlers, and other areas of the code that are susceptible to failures.
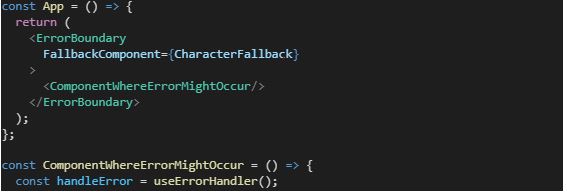
The useErrorHandler Hook may be applied in one of two ways:
- Then, exactly like in the example below, we can call handleError(error) and pass in the error object by setting const handleError = useErrorHandler().
- useErrorHandler(error) hook is used for handling the error condition directly or when receiving it from another hook.
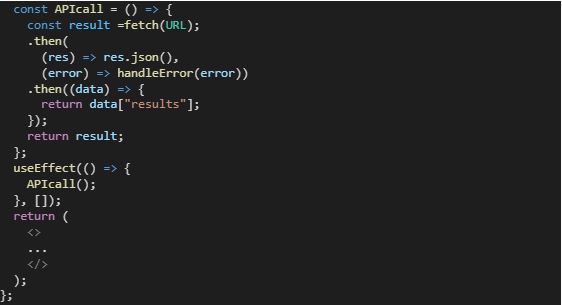
Using this technique, we would detect issues in an API request as follows:
As you can see, all we have to do is call our handleError function, which was returned by the useErrorHandle Hook, and send the error object returned by retrieving data from our API. Our mistake bounds are better off in this approach.
Conclusion
React developers may write less code and increase their error boundary capabilities to catch additional types of failures that would otherwise go undetected by standard error boundaries by using react-error-boundary. Error boundaries only identify errors that occur within Hooks such as useEffect, lifecycle methods, and render methods. In this blog, we walked through the React Error Boundary and learnt how to build a state variable and a class component for effective testing.
Author Bio: Vinod Satapara – Technical Director, iFour Technolab Pvt. Ltd.
Technocrat and entrepreneur of a reputed Microsoft Azure development company with years of experience in building large scale enterprise web, cloud and mobile applications using latest technologies like ASP.NET, CORE, .NET MVC, Angular and Blockchain. Keen interest in addressing business problems using latest technologies and help organization to achieve goals.