Everyone knows about the magical effect of colors on a person. Colors can relax and set our mind at rest, and on the contrary, they can stimulate thoughts, just like coffee.
In this article let’s consider key tools of CodeLobster IDE, which provide customization of color schemes and individual visual styles for the program.
After reading the article, you will learn how you can set up the user interface of your IDE for working with pleasure and keeping exceptional clarity of thinking and highest efficiency for a long time.
Color schemes in the CodeLobster IDE
The main task of color schemes is to provide an easy visual perception of the code. By choosing the perfect color scheme for yourself, you can instantly differentiate reserved words and expressions, variables, function and class names.
Also, a very important is the ability to identify and highlight code blocks, parentheses, quotes, opening and closing tags.
IDE will take care of convenient work with HTML and XML files, as well as with nested loops and strings in PHP and JavaScript, by highlighting all the key elements of the code according to the settings of the current color scheme.
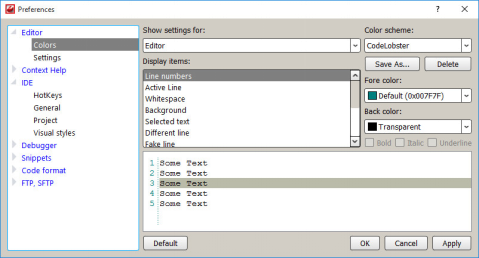
To go to the settings, open the main menu “Tools” -> “Preferences” and in the dialog box go to the section “Editor” -> “Colors”.
The “Color scheme” drop-down list provides an opportunity to choose a color scheme that you like.
Most of the color settings can be changed, there are the following controls for this:
- “Show settings for” – a drop-down list that allows you to select the category for which you are going to change the highlighting colors. For example, for general settings of the editor or specific for different programming languages: PHP, JavaScript, CSS and others.
- Display items” – this list provides a set of customizable items, such as keywords, parentheses and quotation marks, search results and matches, a code with errors, and so on.
Use the color picker tool located on the right side of the dialog box, to change the font color and background of the specified element.
In addition, there are options for changing the formatting, you have got the options to make text bold, italic or with an underscore.
After you make any necessary changes, you can save the modified theme with a new name. To do that, click the “Save As…” button.
There are 28 wonderful color schemes in the CodeLobster. Among them are saturated and colorful schemes ported from popular editors – Atom, Brackets, Notepad++, PSPad and Sublime.
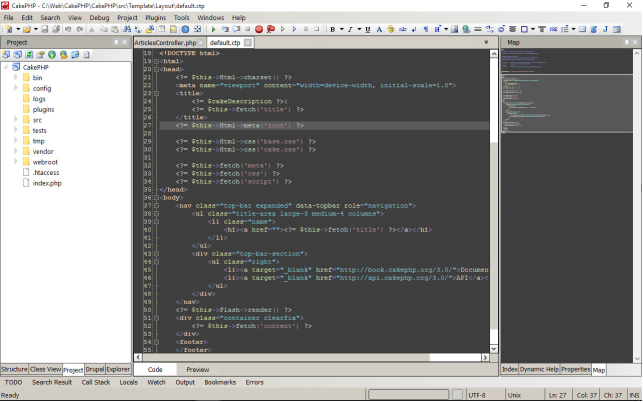
In the figure below you can see an example of using the “PSPad-Auburn” scheme. This is a great dark theme with a moderate contrast, it will provide a comfortable environment for the programmer, even if you have to write the code literally around the clock.
For those who have got an experience with other modern programming environments, it will be nice to enable the code highlighting in the style of Aptana, Dreamweaver, Komodo, NetBeans, PHPStorm, RapidPHP or Eclipse.
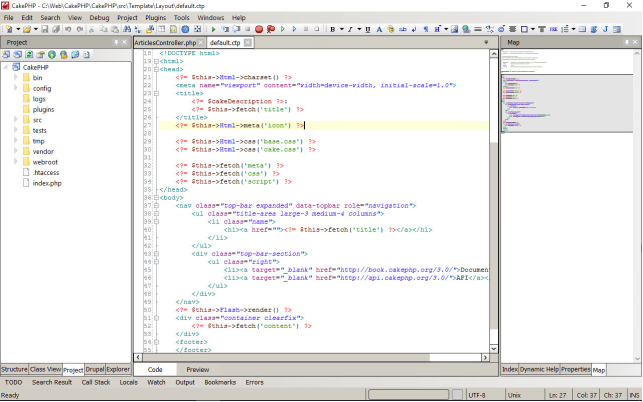
Notice the image below, here we use elegant light style from Eclipse which is familiar for many developers. In the CodeLobster IDE, this light theme is called “Zend for Eclipse”.
Visual styles in the CodeLobster IDE
Visual styles are responsible for drawing the entire user interface in the scope of the program. Here we are talking about the menu, graphic elements and about widgets, such as tabs, buttons, checkboxes, lists and comboboxes.
Each visual style provides a unique appearance for the entire application and comes with a full set of icons which harmoniously match this style.
While each style has its own color scheme attached to the editor, you can freely change the settings and choose any combination of visual styles and color schemes.
CodeLobster comes with some preinstalled styles, there are 8 themes for the program:
- “AtomOneDark” and “AtomOneLight” are dark and light themes, ported from the popular Atom editor.
- “Codelobster Dark” and “Codelobster Light” – native styles for IDE.
- “Modern Dark” and “Modern Light” – a pair of modern themes designed using the principles of Material design.
- “Storm” and “Sublime” are two dark styles, ported from the editors of the same names.
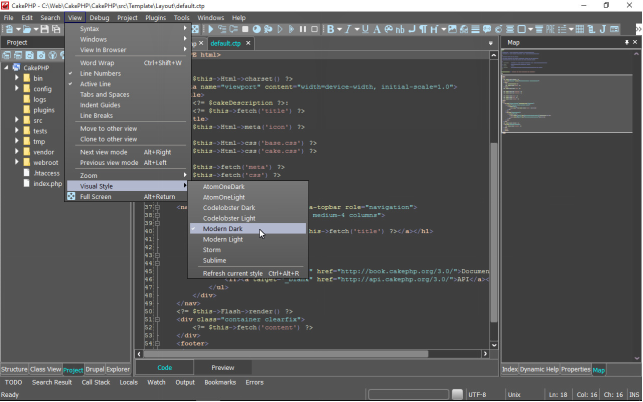
To select a style, go to the main menu “View” -> “Visual Style”.
Changes are applied instantly and you can immediately experience if this style suits you.
Editing Visual Styles in the CodeLobster IDE
Displaying almost any UI element can be changed with CSS. This capability is provided by the new technologies used to create CodeLobster, in particular the Qt system.
Now the user interface can be configured both by the program developers and by the IDE users themselves.
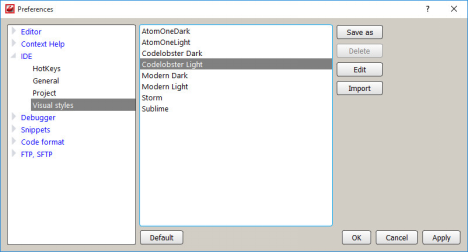
To start setting up visual styles, go to the main menu “Tools” -> “Preferences” and in the “IDE” section open the item “Visual styles”.
Select the desired style from the list and duplicate it, for this you have to click the “Edit” button and give your individual style a new name.
After that your style will be installed by default and all necessary resources will be copied to the directory “userstyles”.
For example, if you called the style “NewCodelobsterLight”, then the path to the folder will be:
C:\Users\[YourUsername]\AppData\Roaming\CodelobsterIDE\userstyles\NewCodelobsterLight
This directory has the following structure:
- icons – a folder with icons.
- img – here are additional images.>
- style.qss – this file contains styles for widgets.
To change your theme, open the “style.qss” file for editing, all the rules in it are prescribed in the Qt style sheets format.
The syntax is almost identical to CSS, but it has some modifications for more convenient work with widgets.
It is not necessary to know the names of all the elements precisely, simply type the first letter “Q” and press Ctrl + Space
Thus, you get a dropdown list with all available selectors used when creating Qt styles and you can select the desired widget from the list.
It is very easy to work with simple widgets such as buttons. According to the Qt documentation, you need to use the QPushButton selector to apply your own rules to all buttons in the program.
The pseudo-selectors will help to identify the button state, for example, :hover – when the mouse pointer is over the button or :pressed – when the button is pressed.
Let’s perform the experiment and replace the background of the button when you hover the pointer, instead of a flat fill, we assign a gradient.
Find in the file “style.qss” the following expression:
QPushButton:hover {
color: black;
background-color: #b3bad0;
}
Set a new value for the “background-color” property using the QLinearGradient() statement. The new code will look like this:
QPushButton:hover {
color: black;
background-color:
QLinearGradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ffffff, stop: 1 #c4cce3);
}
Save the file, press Ctrl + S.
After making the changes, we need to update the style, for this select in the main menu “View” -> “Visual Style” -> “Refresh current style” or use the keyboard shortcut Ctrl + Alt + R.
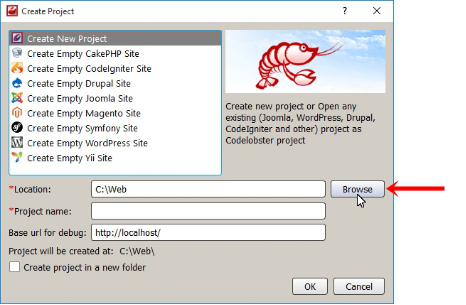
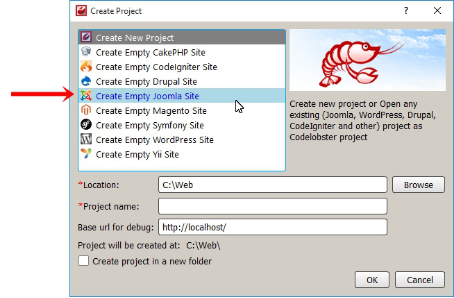
To check the result, open any dialog, for example, the New Project wizard. Now all buttons will have a gradient when hovering the mouse.
Next, let’s look at an example of working with a widget of a more complex structure, such as a list, because it has nested elements with “item” type.
To apply the rules to the list’s structural elements, you need to add a special instruction – ::item to the selector.
Such expressions look like pseudo-elements from CSS, but in the Qt system they are called Sub-Controls.
Find the code in the file:
QListView::item:hover {
color: black;
background: lightgrey;
}
Just like in the previous example, change the property values, for example:
QListView::item:hover {
color: blue;
background: lightblue;
}
Save the file and press Ctrl + Alt + R to update the style.
Now we would like to check the effect of the changes, as you can see, everything accurately corresponds to the values we have set. Now when you hover the mouse over the list item, the text color turns blue, and the background will be light blue.
Replacement of icons in the CodeLobster IDE
To replace any of the icons, simply copy to the “icons” folder of your own style a new image in ICO format with the same name, the image size should be 64×64 pixels.
You can draw the icon yourself, if you have got such a creative desire, or take a ready-made one from the preinstalled styles.
All the images which come with the IDE look equally good with both dark and light themes.
By default, all resources are stored in the “C:\Program Files (x86)\CodeLobster IDE\Data\Styles” directory. In order to quickly demonstrate the replacement of icons, just copy the folder “icons” from the theme with the name “AtomOneDark” to the directory with our new style.
You do not need to restart the program, update the current style, and now you can use monochrome “material” icons, instead of multi-colored ones.
Let’s summarize
The CodeLobster PHP IDE programming environment has a user interface that helps to concentrate and does not distract.
The ability to flexibly configure color schemes and styles will appeal to those developers who would like to write code in an attractive and beautiful IDE. You can create your own applications and at the same time get aesthetic pleasure.
We are sure that high-quality color schemes and individual visual styles will help you to work productively and even inspire you to new ideas.